前言
工作專案要開發手機版的 PWA 但每次都覺得 chrome devTools 的 device 模式與實際上手機真的跑的樣式都會有些落差,有時候還會遇到瀏覽器 JavaScript 格式不同或是支援性問題(如 new Date 在 safari 上的上的格式要求 等等)所以想紀錄一篇如何用電腦連動手機瀏覽器,打開手機瀏覽器的 devTools。
iOS 系統 (Safari)
手機端的設定
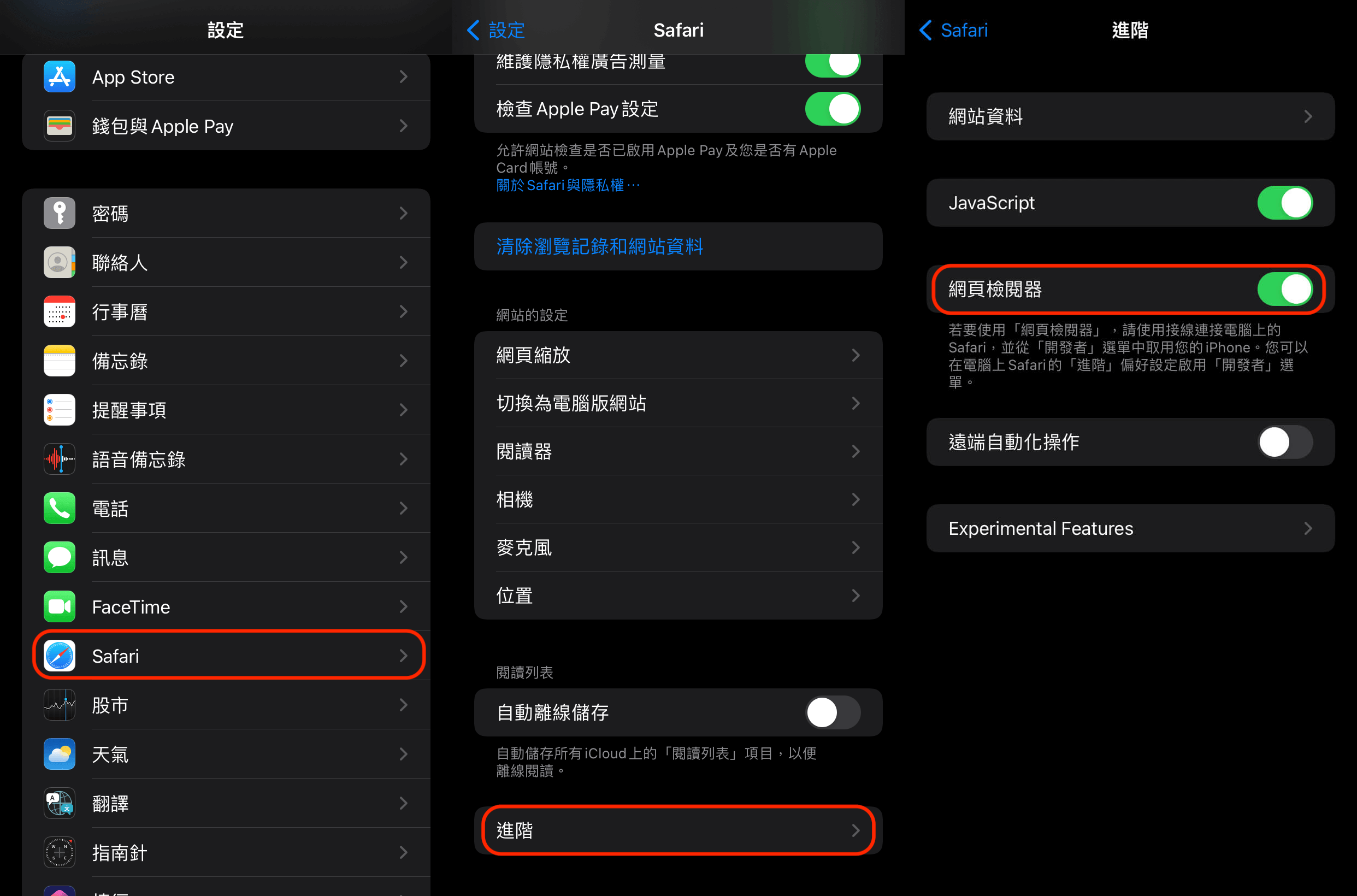
手機端要先開啟 Safari 的「網頁檢閱器」。
設定 > Safari > 進階 > 開啟「網頁檢閱器」
然後就可以用 Safari 開啟目標網頁,接著設定電腦端。

電腦端的設定
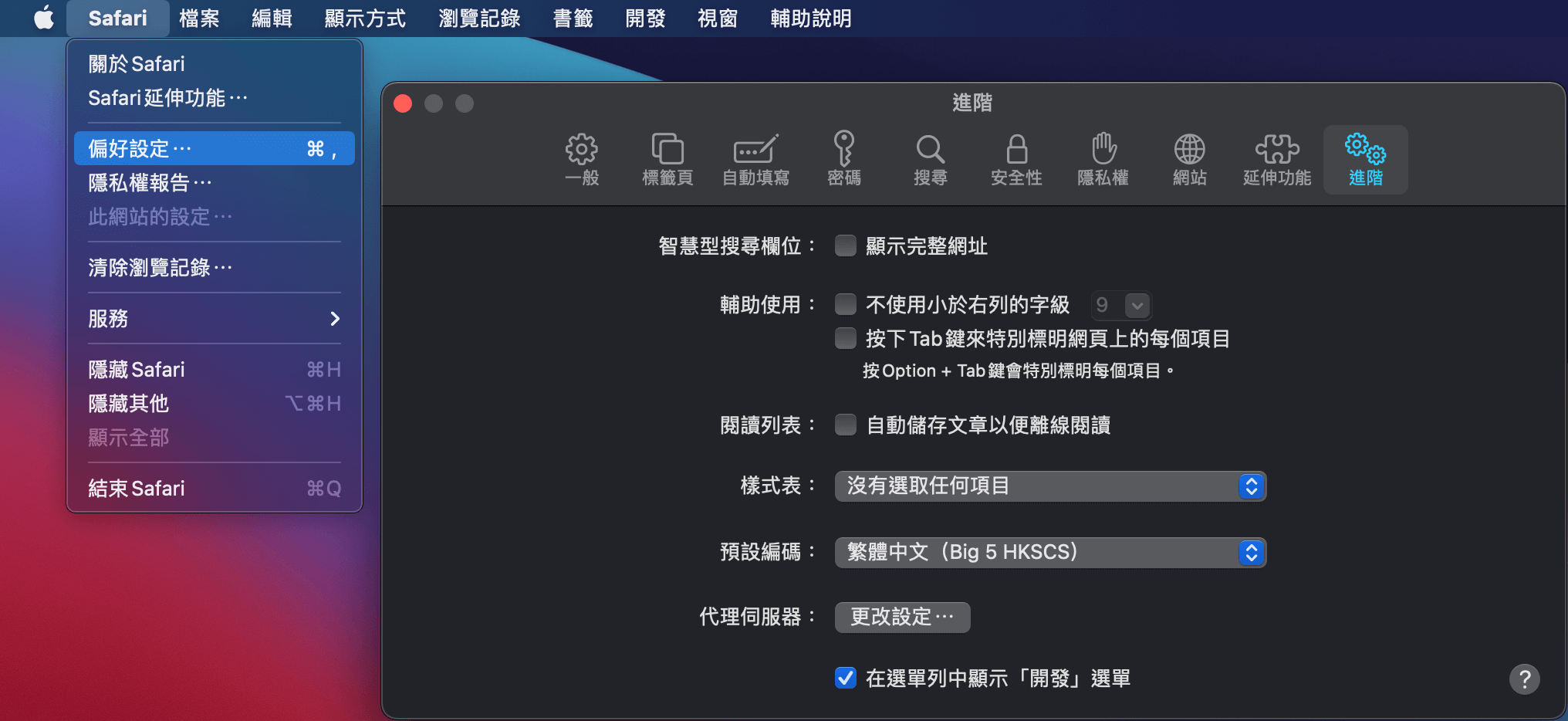
開啟 Safari 後看一下頂端的工具列有沒有「開發」的分頁。如果沒有的話須要先開啟開發選單。
點選「Safari」> 偏好設定 > 進階 > 在選單列中顯示「開發」選單
就會看到選單列出現「開發的分頁」

此時用傳輸線連接手機與電腦,並通過一些權限設定(會自動跳出詢問)就可以再「開發」分頁找到對應的裝置與分頁。

Safari 不愧是新一代 ie ,很多特立獨行的 CSS 樣式或是不支援較新的 Web API。可以查看 devTools 的情況下就可以直接測試手機版上的真實狀況了,如果是使用 PWA 設定將頁面安裝到桌面也可以適用。
Xcode Simulator
如果是使用 Mac 其實還可以使用 Xcode 內建的 Simulator 來開啟一個模擬的 iOS 系統,搜尋 Xcode Simulator 就可以看到很多教學文章。測試起來好像是直接在 macOS 上直接建立一個 iOS 確實也是蠻方便的,而且可以切換不同的手機型號來測試不同的 Safari 版本。
Android 系統 (Chrome)
各品牌的 Android 手機都有出自家的瀏覽器,但主流開發還是以 Chrome 為主,PWA 也以 Chrome 的支援度最為完整。
手機端的設定
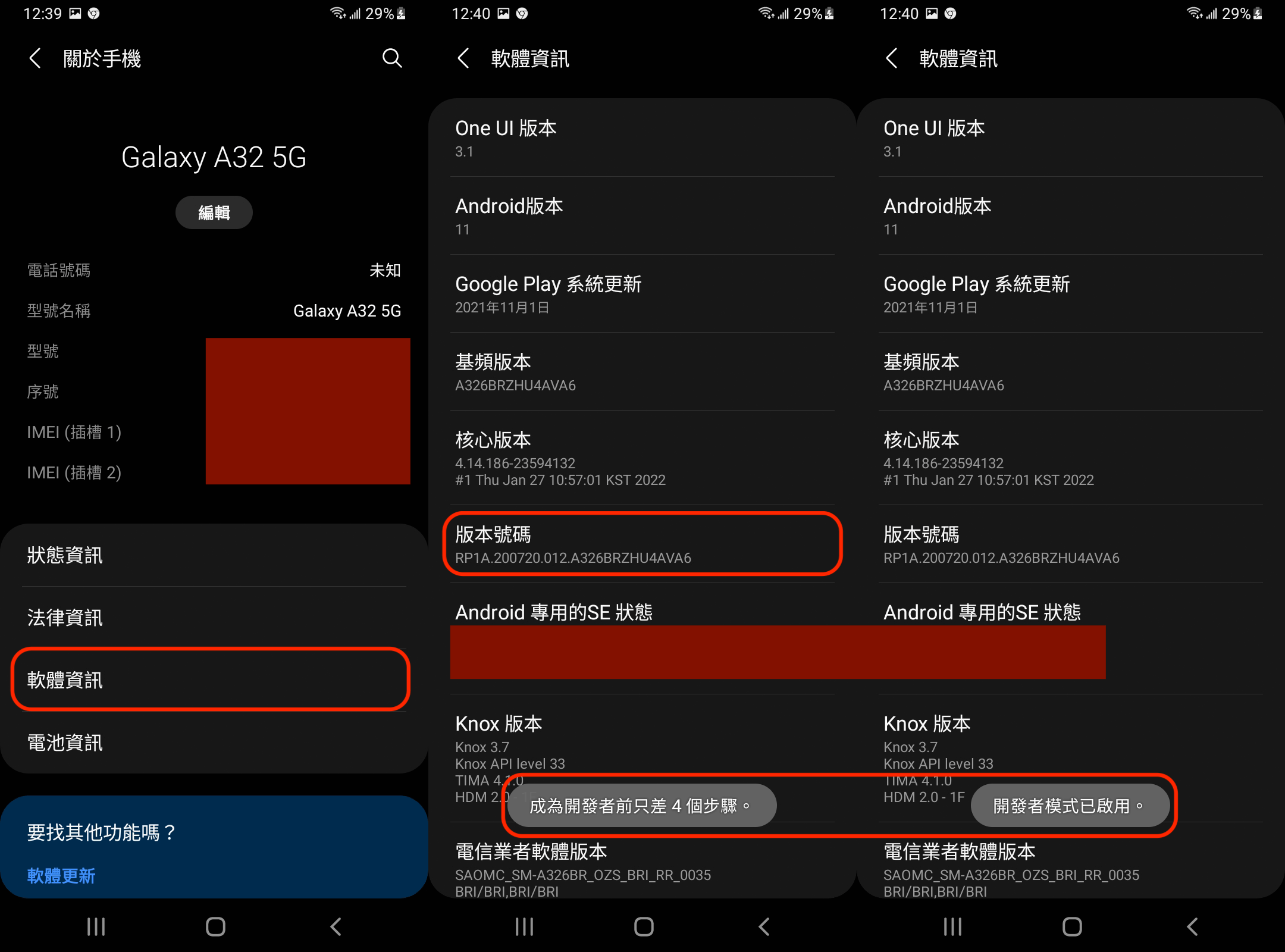
手機端的設定蠻有趣的,感覺有點像是找彩蛋一樣依照某些步驟完成隱藏的指令才能開啟「開發者模式」,不同品牌型號的 Android 手機的介面略有差異,但步驟應該都會差不多。
設定 > 關於手機 > 軟體資訊 > 找到「版本號碼」並點擊7下

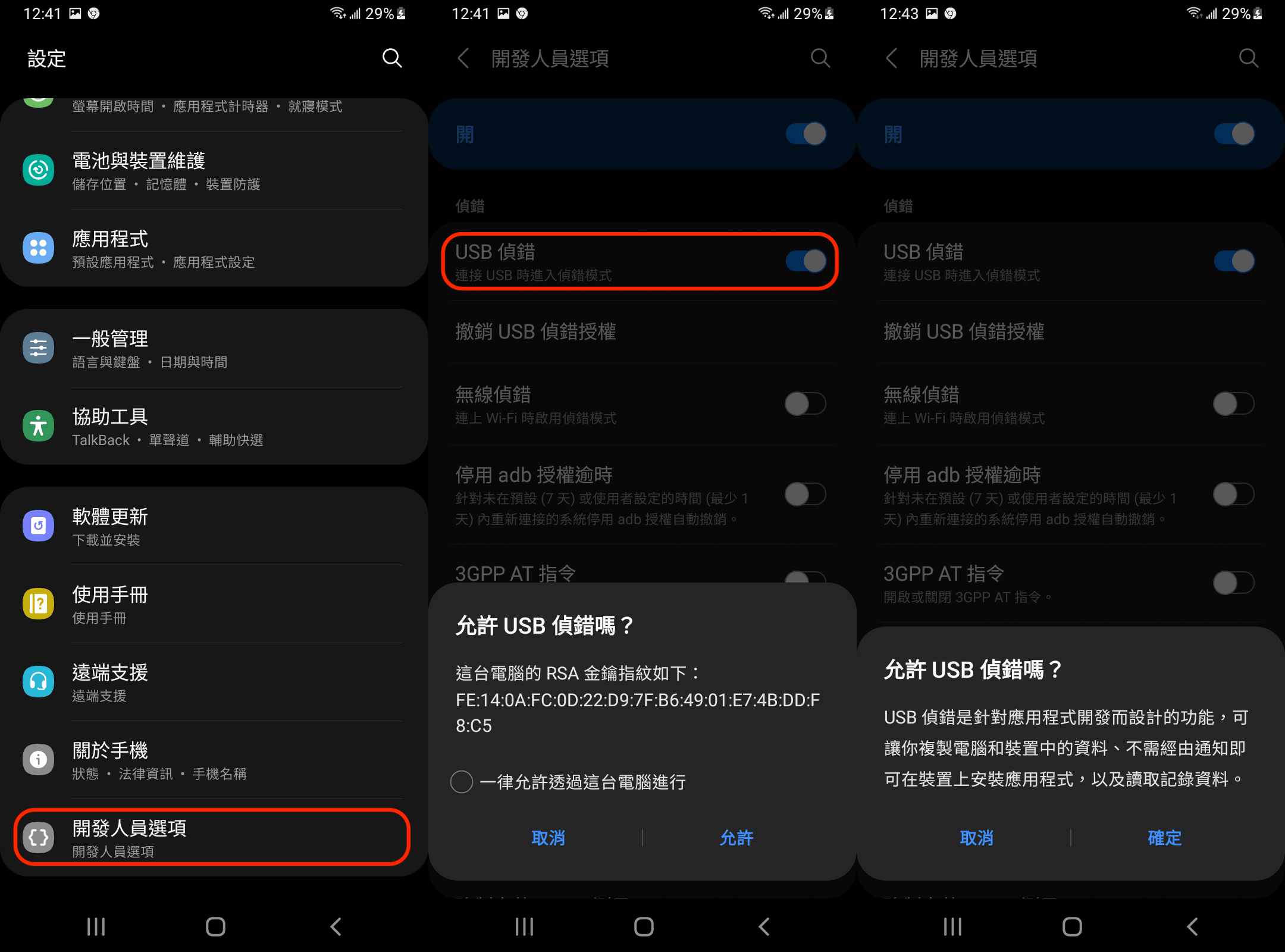
操作時會有提示告知開發者模式已經開啟,完成後回到「設定」頁就會看到「開發人員選項」的分頁。接著將手機連結傳輸線至電腦就會跳出一些權限相關的問題設定,完成後就開啟 Chrome 並接著設定電腦端。

電腦端的設定
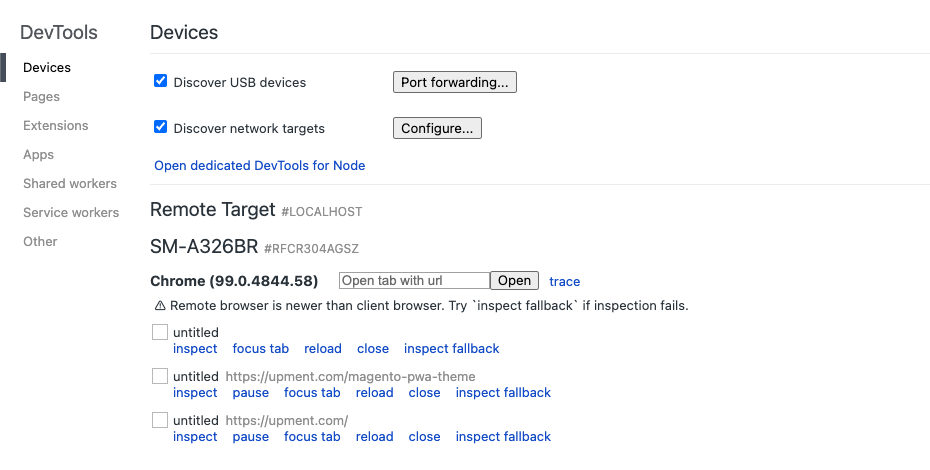
打開 Chrome 並輸入網址 chrome://inspect/#devices 就可以看到以下畫面,左側選擇 Devices 而且如果有完成手機連線至電腦的權限設定,就可以看到 Remote Target。

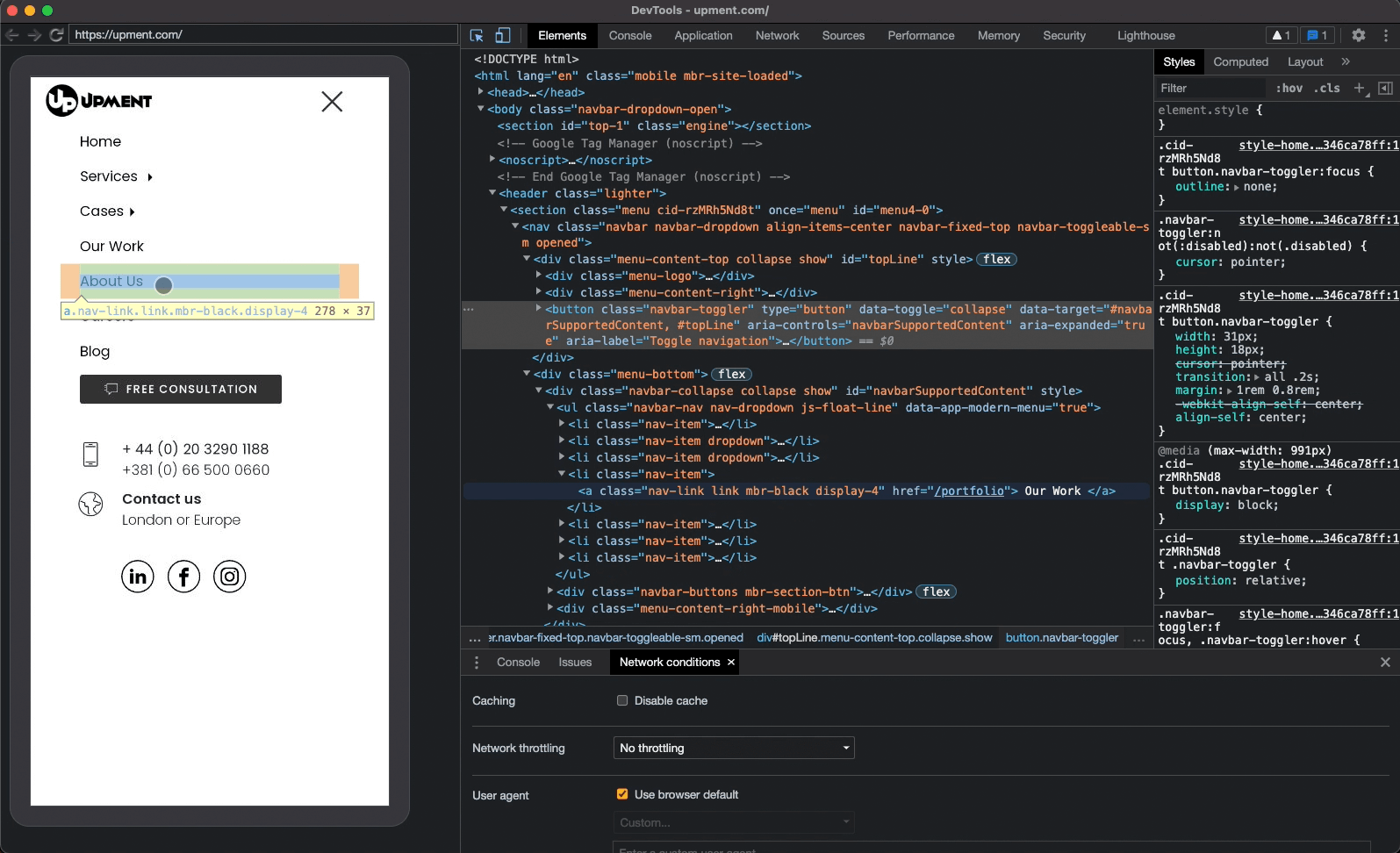
Remote Target 會列出裝置與裝置開啟的瀏覽器、分頁等資訊,找到開發的分頁後點擊 inspect 就可以看到裝置畫面與 Chrome 的 devTools,操作就與電腦版的 Chrome 差異不大了。

總結
以整體使用體驗來說我覺得 Android/Chrome 雖然前置步驟稍微複雜一點,但提供開發的體驗與完整性是大勝 Safari 的,iOS 連接 mac 與 Safari 很常會明明都連接到了就是不出現開啟中的分頁或偵測不到。但自從可以查看開發者工具後,大部分的 CSS 跑版問題或 JavaScript 支援性問題都可以獲得解決,我覺得算是開發 PWA 必定要知道的技巧之一。
參考資料
- Configure on-device developer options @Android
- Remote debug Android devices @Google